Community
The ml5.js community page is dedicated to highlighting artists, technologists, makers, activists, thinkers, tinkerers, researchers, scientists, designers, students, and anyone/everyone who are working in and around machine learning in thoughtful ways. Many of these posts not only showcase what is possible with ml5.js but also what can be done when applying machine learning methodologies and technologies more broadly. Special emphasis is given to projects that highlight ethical and critical engagement with technology and/or are simply delightful.
Community Events
Coming soon!
Featured Projects

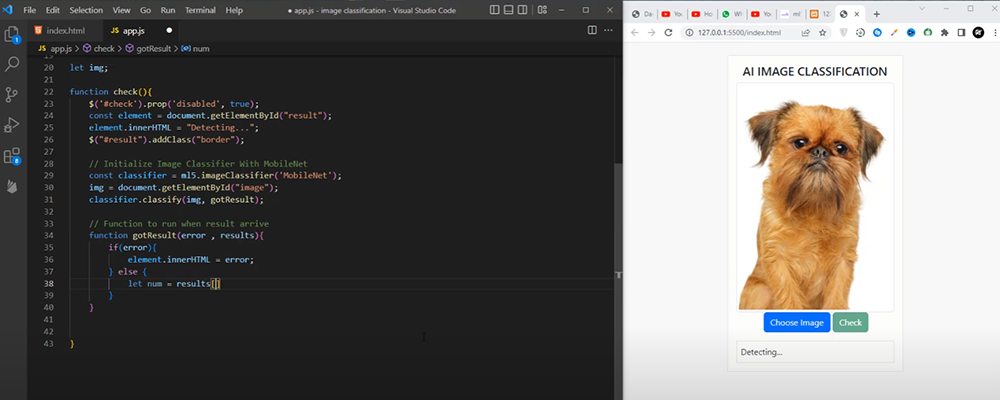
AI Image Classification with ml5.js
Ali Aslan
In this tutorial i have shown you how to create AI Image classification using machine learning.

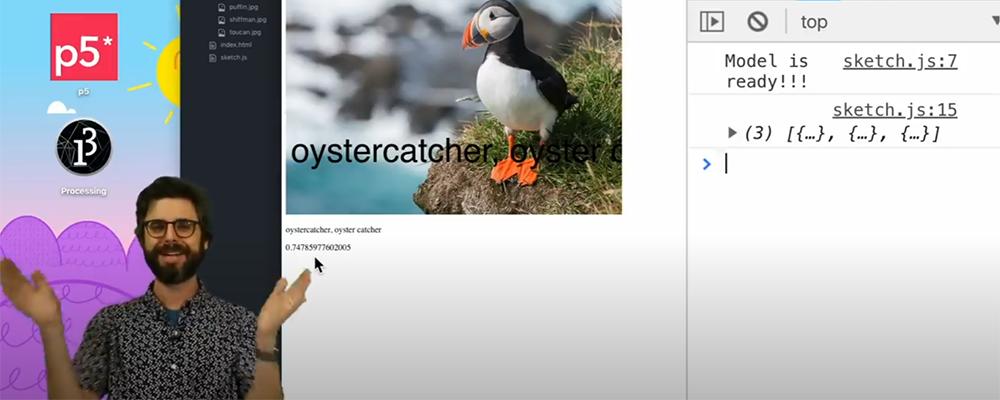
Image Classification with MobileNet
The Coding Train
In this video, I use the "pre-trained" MobileNet model to classify the content of an image.

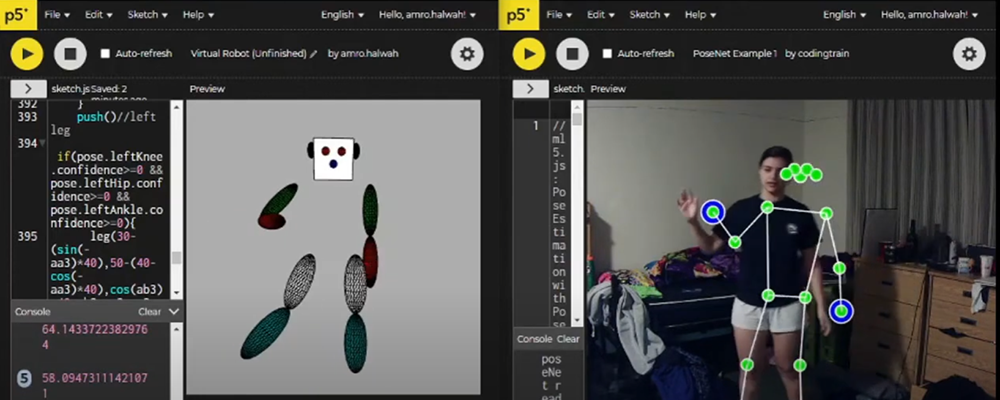
Human Pose Controlled Bluetooth Robot Car
Hamed Diakite, Amro Halwah
A robotic car with an hm-10 ble module that is controlled by human poses detected in real-time using p5.js and the posenet library. A neural network is trained to recognize 5 different poses and these poses are used to control the car over Bluetooth.

ml5 + p5play Moving Ball
Steve's Makerspace
I show how I combined ml5 PoseNet (machine learning body pose identification) with p5play (physics and game engine) using p5.js.

Coding Tutorial Playlist with ml5.js
Patt Vira
This playlist demonstrates how to use ml5.js for web-based machine learning as well as showcasing how you can combine it with other libraries like p5.js for creative coding and matter.js for physics simulations. Each tutorial is designed to be very interactive and fun, guiding you through exciting projects that show how these tools can work together seamlessly to bring your creative ideas to life.
Contribute!
If you are interested to share your work, highlight an interesting article/video, or get in touch, we'd love to hear from you!